このページの概要
Webスクレイピングをするとき、Webシステム上のボタンを押したり、テキストボックスに値を入力したり、テキストを取得したりすとき、必ず操作の対象となる要素(Element)を指定する必要があります。このページでは要素を特定するための「CssSelector」(以下CSSセレクタ)という文字列をGoogleChrome(以下chrome)で取得する方法を説明します。
CssSelectorの使いどころ
CSSセレクタは「XPath」や「id」と同様、要素を特定することができます。しかしXPathには「Full XPath」を取得することで指定方法を使い分けができる分、私は「XPath」の方が使い勝手の良さを感じています。
操作対象のページをchromeで開く
このページの解説では操作対象の例として当サイトのトップページにある関数リファレンスを使用します(https://funcref.com/)。

「検証」画面を開きます
開き方は2つあります。Webシステムでは右クリック禁止という場合もありますが、基本どちらかで検証画面を開くことはできるかと思います。
①「右クリック」⇒「検証」
②「Ctrl」+「Shift」+「I」
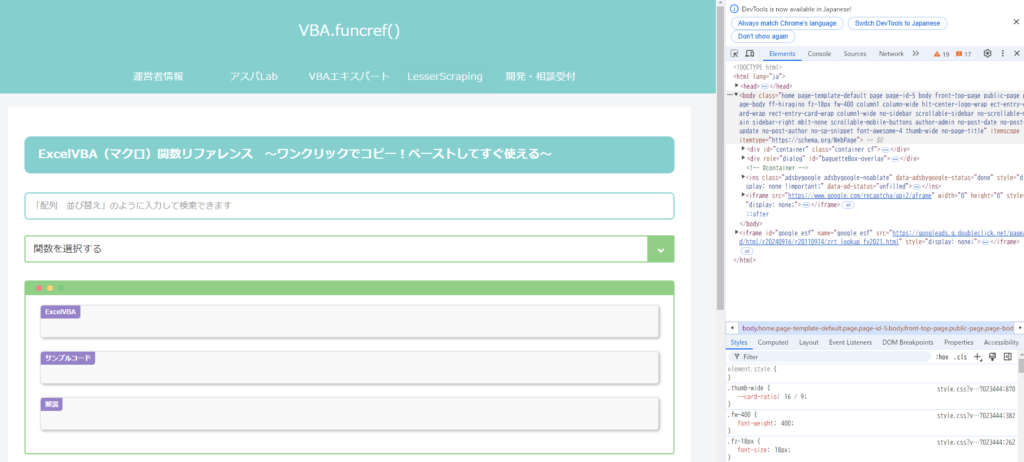
開くと下記のような画面になります。ウインドウの幅によって見た目が違うことはあると思いますが、ページ右側に「検証」画面が表示されます。

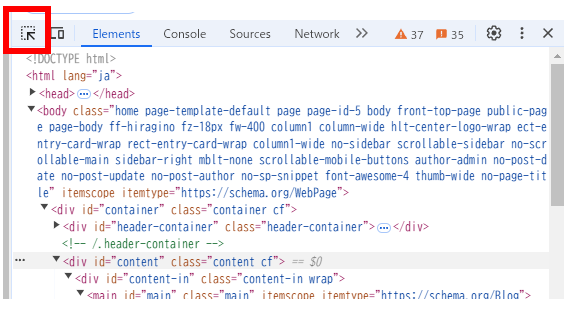
要素選択モードにします
下記ボタンをクリックし表示が青くなっていれば要素選択モードになっています。ショートカットキー「Ctrl」+「Shift」+「C」でもモード変更可能です。赤枠部分が青くなります。

調べたい要素をクリックする
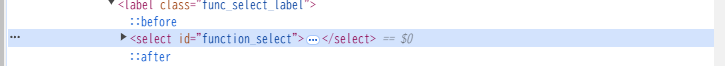
上記ボタンが青くなっている状態のまま、サイトの任意の場所をクリックします。このページの解説では、「関数を選択する」というプルダウンメニューをクリックしました。すると「検証」画面の表示が変化し、クリックした場所を示すHTMLの該当箇所が青背景で強調表示されます。

強調された部分で右クリックし要素をコピーする
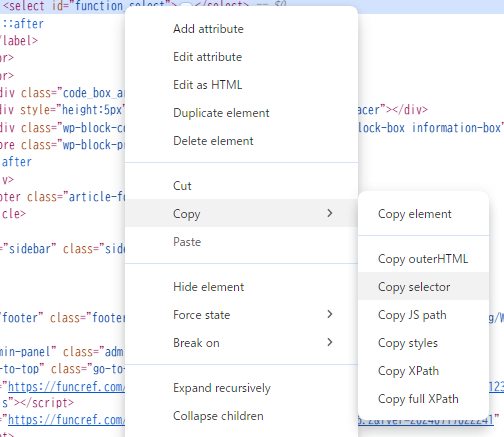
青背景になった部分で右クリックし「Copy」⇒「Copy Selector」をクリックします。「XPath」のような「full」という項目はありません。検証画面が日本語で表示されている場合もありますが、位置関係は同じですので、迷わずできるかと思います。

【結果】CSSセレクタの文字列がクリップボードにコピーされました
サンプルの通り実行すると「#function_select」がクリップボードにコピーされました(2024年9月20日時点の状態)。今回の例ではプルダウンメニューの要素を取得しましたが、プルダウンの各選択肢も要素として取得可能です。要素を「▶」ボタンで展開して取得してみましょう。
'■プルダウンメニューの要素
' #function_select
'■プルダウンメニューの2番目の選択肢の要素
' #function_select > option:nth-child(2)
業務用PCでスクレイピングするなら「LesserScraping」
業務用PCでExcelVBA(マクロ)からWebスクレイピングをしようとすると「Selenium Basic」の導入でつまずく方は多いです。当サイトでは劣化版Selenium Basicと呼べる「Lesser Scraping」を開発し無償で公開しています。



Comment